Embed products into your own site
At times, you may want to embed products into a custom-built site of your own, but you don't want to go through the hassle of writing code and/or interacting with our API.

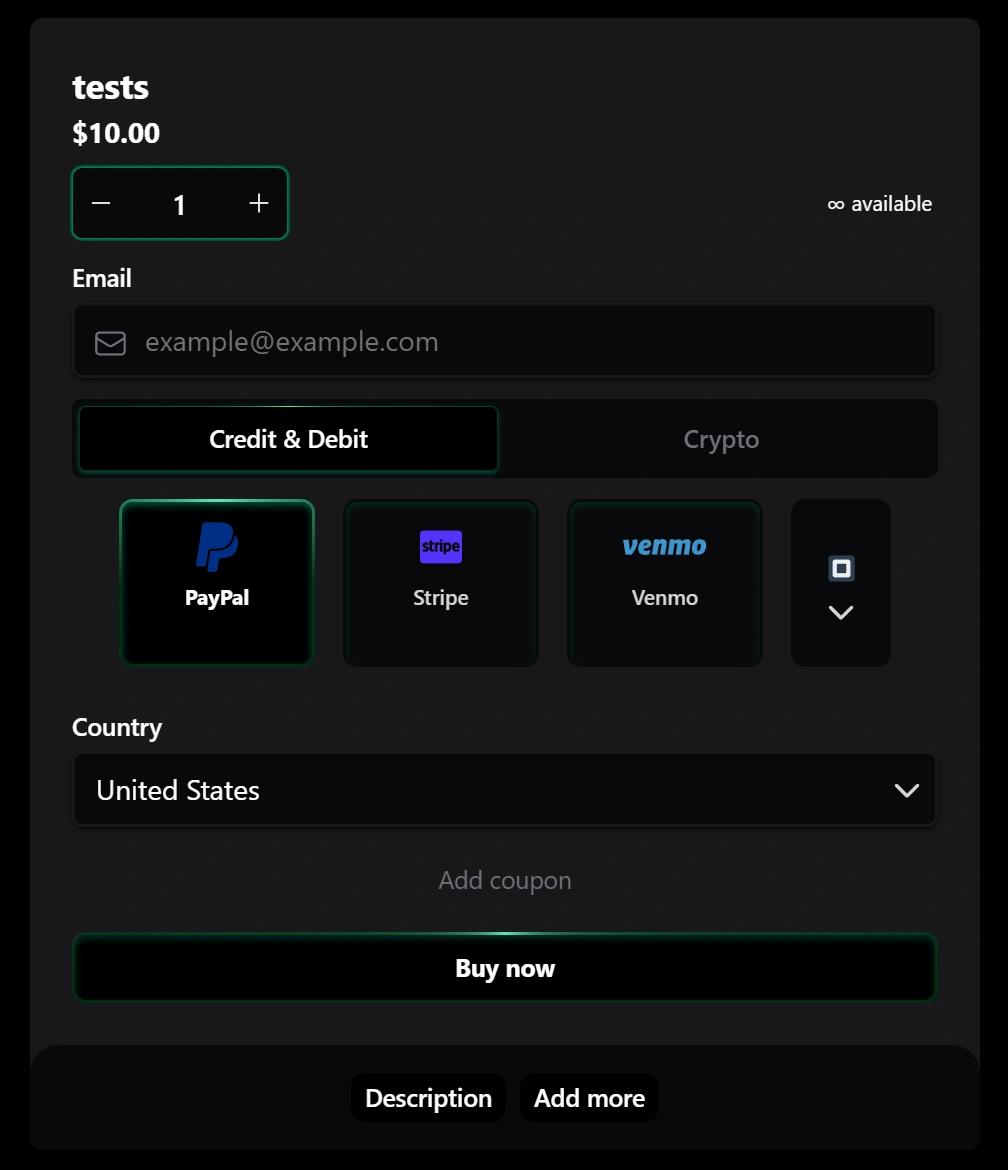
In that event, we offer a seamless embed modal that can be displayed within your own site, and lets visitors make purchases without leaving your website or be redirected to a SellApp product page.
Let's dive into how you can do so.
Generating embed code
To start generating embed code, you'll want to navigate to your products dashboard
-
For the relevant product(s), toggle them on the left hand side next to the product's title
-
Once you've toggled all of the products you'd like to embed, select the "Generate embed code" option in the navigation bar. Here's how that looks
-
A modal will pop up with a HTML file. Here's what you'll want to do:
- Copy the
<link href="https://cdn.sell.app/embed/style.css" rel="stylesheet" />and place it in your site's<head>section - Copy the
<script src="https://cdn.sell.app/embed/script.js" type="module"></script>and place it right before your site's closing</body>section - Copy the button(s) and place it in the relevant area where your customer will click
- Copy the
Once done, save your site's code and you'll be good to go. Now, when a visitor clicks on the button that you've pasted, our embed modal will appear and seamlessly guide the visitor through the purchase process.
Embed variables
Each embed button can have unique variables set. A list
data-sell-darkmodeWhether the embed is shown in dark mode or light mode. By default, this is set tofalse. Setting the value totruewill change the embed's design to dark mode.data-sell-themePass a 6-digit HEX color such as#FFFFFFto slightly style the embed.data-sell-variantIn the event your product has multiple variants and you want to display a specific variant immediately.data-sell-couponShould you wish to automatically apply a coupon code, enter the code here.data-sell-quantityTo immediately set the purchase quantity, pass a number in this variable.data-sell-emailAlready know the customer's email? Pre-fill it by entering the email here.data-sell-extraIf the product is priced as "Pay What You Want", you can specify an amount in advance here. Especially useful for wallet top-ups, for example.data-sell-affiliateIf you want to attribute a sale to an affiliate via the embed, insert the affiliate's identifier in this variable to do so.data-sell-payment_methodPre-fill the payment method so the customer doesn't need to select it manually
Looking for a variable that's not in the above list? Send us a message by contacting us via live chat (found at the bottom right hand corner of this page)
Checkout example
You own a store where customers can purchase credits to use your digital product. You prefer the look of dark mode. Your customers are authenticated, so you are aware of their email address.
One customer, John Doe with email address johndoe@example.com, would like to purchase credits for a specific version of your digital product, which happens to be a variant with value 789.
John intends to top up with 10 credits, so you know the quantity too. Since he is a recurring customer, you would like to give him 10% off with coupon amazingdiscount.
With all of the above points in mind, the URL crafted would result in the following: <button data-sell-store="123" data-sell-product="456" data-sell-darkmode="true" data-sell-theme="eab473" data-sell-variant="789" data-sell-coupon="amazingdiscount" data-sell-quantity="10" data-sell-email="johndoe@example.com"> Button text </button>
These variables should help streamline your customer's checkout experience and introduce less friction, all in all resulting in a better converting checkout experience.